Gli heading tag sono tag html che consentono di suddividere i testi in paragrafi, aggiungendo le intestazioni al contenuto. Sono molto importanti quando si parla di ottimizzazione dei testi di una pagina web, tanto per l’utente, quanto per i crawler dei motori di ricerca che scansionano e analizzano i tuoi testi per comprenderne il significato appropriatamente.
La loro corretta applicazione può portare a numerosi vantaggi anche senza tenere in considerazione l’ottimizzazione per i motori di ricerca. Basta pensare a come la formattazione del testo incrementa la “digeribilità” di un contenuto, rendendo più semplice al lettore comprendere di cosa parla un testo e in quale punto si trova nella lettura. Parliamo, in questo caso, di vantaggi lato UX. E quindi, di fatto, di una materia imprescindibile se vuoi conquistare il tuo pubblico e fornire un segnale di ranking positivo.
Insomma, spesso sottovalutati o fraintesi, gli heading tag dovrebbero essere senz’altro integrati nella creazione delle tue pagine e nell’ottimizzazione dei tuoi contenuti. L’obiettivo di questo articolo è proprio fornirti alcuni elementi, di base e un po’ più avanzati, per la gestione dei tag di intestazione del tuo sito.
Come sempre partirò da una definizione iniziale e da pochi cenni sulla scrittura degli heading in html, per poi passare alla loro funzione in ottica motore di ricerca. Alla fine, farò anche un paio di esempi pratici, per lasciarti con qualcosa di “fisico” da considerare insieme alla parte concettuale.
E via che si va.
Tag HMTL: cosa sono, a cosa servono e come si scrivono
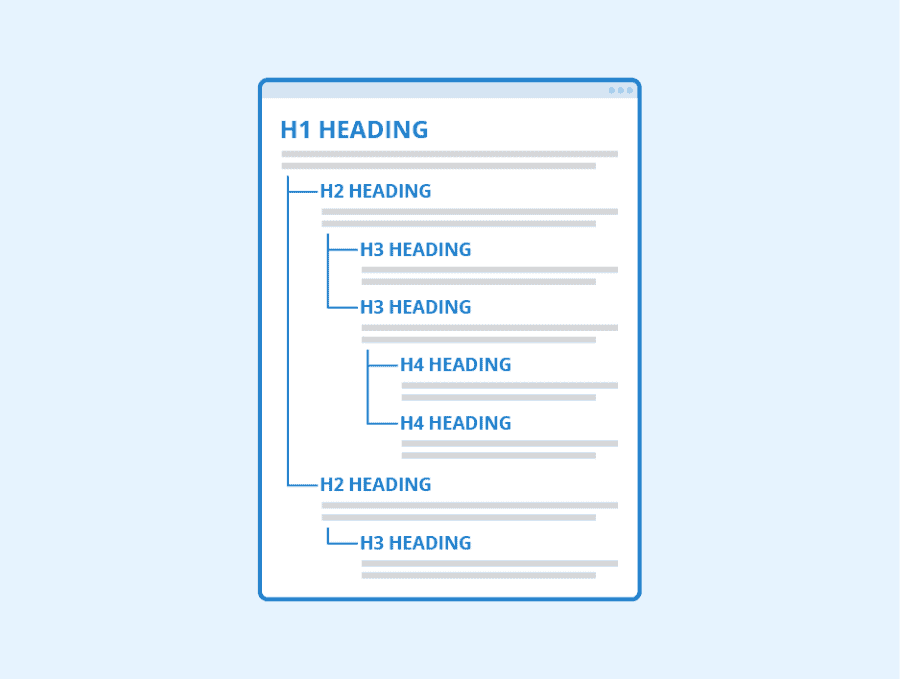
Gli heading tag sono dei tag html di intestazione, che hanno lo scopo di fornire titolazioni e gerarchia ai paragrafi di un contenuto. Sono identificati con numeri crescenti: h1, h2, h3, h4, h5 e h6. Il loro peso specifico è inversamente proporzionale rispetto al loro numero. L’h1 è il tag più importante, seguito dal tag h2 e così via fino all’h6.
La scrittura degli heading tag lato codice è molto semplice. <h1>Titolo del paragrafo</h1>.

Come anticipato nella definizione di heading tag che hai potuto leggere qui sopra, hanno principalmente una doppia funzione:
- da un lato creano ordine visivo, fornendo un’impaginazione visiva chiara e intuitiva degli argomenti trattati nei vari paragrafi;
- dall’altro creano una gerarchia concettuale dei contenuti, specificando le varie sfaccettature dell’argomento che stai trattando in quella specifica pagina.
Se ci fai caso, non è nulla di diverso dalla paragrafazione dei libri, riportato in scala ridotta.
- l’h1 è il titolo della pagina, un po’ come il titolo di un capitolo, diciamo il capitolo 1;
- l’h2 è il primo paragrafo, quindi potremmo dire il paragrafo 1.1;
- l’h3 è – se presente – il primo sottoparagrafo, ovvero 1.1.1.
Come puoi vedere la logica è piuttosto semplice. Lo scopo principale degli heading tag in chiave SEO è esattamente questo: creare una gerarchia nel testo, identificando il Topic principale di una pagina (h1), i suoi argomenti più specifici (h2) e, se presenti, porzioni di contenuto ancora più specifiche e particolari (h3).

Heading tag e Search Intent
Mi permetto: non fare come René Ferretti.

Non inserire gli heading tag a cazzo di cane.
Sembra una vecchia pubblicità progresso, ma la gag nasconde un precetto molto importante.
Tecnicamente, se devi lavorare le heading tag sei a quel punto dell’ottimizzazione SEO che riguarda i contenuti. Quindi, per estensione, l’ottimizzazione SEO On Page, quella parte in cui devi dare tutto per cercare di creare un contenuto di qualità, con la capacità in potenza di posizionarsi (se ti è sfuggito il contenuto dedicato alla SEO On Page, ti consiglio di recuperarlo per completezza di informazione).
Questa parte ha dei pre-requisiti. Do per scontato che tu abbia già:
- fatto una ricerca di parole chiave
- ne abbia analizzato il Search Intente
- abbia creato una mappatura di punti di accesso organici che ti dica esattamente qual è il Topic da trattare nella pagina e con quali parole questo argomento è maggiormente cercato. Anche in questo caso, per comprendere a pieno questa parte, ti consiglio la lettura (o il ripasso) del contenuto dedicato alle intenzioni di ricerca nella SEO.
Ti trovi, mi auguro, in una situazione dove hai un certo numero di query per cui cercare di raggiungere un posizionamento utile con una pagina. Query che non sono prese “perchè hanno volumi di ricerca altissimi” o perché “tanto gli utenti cercano quelle keyword”. No, perché quelle query sintetizzano la macro informazione generale e le informazioni più specifiche che rientrano nel Topic da considerare.
Generalmente, è piuttosto intuitivo dividere l’argomento “generico” da quelli specifici. Come credo tu abbia già immaginato, si tratta semplicemente di allungare la keyword, che pian piano diventa prima query e poi, in alcuni casi, long tail. Da “SEO” a “cos è la seo” a “cos’è la seo per ecommerce” (esempio totalmente a caso, ma credo renda l’idea).
Te ne accorgi anche perché, sempre parlando in generale, non solo la parola diventa “più articolata” ma, di pari passo, i volumi di ricerca si riducono. Checché se ne dica, per la mia esperienza questo è già un buon modo di capire come distribuire gerarchicamente gli argomenti da trattare nel contenuto.
Per avere un ulteriore riscontro, al solito dai un’occhiata alla SERP del motore di ricerca. Valuta come si comportano i tuoi competitor, come diluiscono l’argomento nei loro contenuti, quelli che Google sembra privilegiare in termini di ranking per un numero maggiore di query posizionate (e, presumibilmente, perchè più apprezzati dagli utenti).
Assicurati sempre che le query (e quindi i sotto-argomenti) con cui sta strutturando il testo della tua pagina abbiano effettivamente un’intenzione di ricerca comune.
Come non usare gli heading tag
C’è una cosa che mi da un mix di isteria e nausea ogni volta che la vedo. Negli ultimi anni devo dire di esservi incappato molto poco, o comunque molto meno di prima. Ma c’è, ancora c’è.
Non usare gli heading tag come un mero elemento grafico. Tradotto e semplificato: non usare gli heading tag per rendere il testo più grande, né per metterlo in evidenza, né perché nel tuo template di wordpress l’h2 ha un colore bellissimo o un font family particolare.

Per quello esistono i CSS. Imposta correttamente i tuoi fogli di stile e personalizza font, colori, dimensioni e via dicendo per come più ti aggrada. Ma non usare per questa funzione gli heading tag. Rischi soltanto di fare un casino clamoroso, confondendo sia il motore di ricerca che l’utente che cercando di capire e apprezzare i tuo testo.
Che magari è ottimo, ma risulta completamente sbilanciato dall’utilizzo improprio di heading tag.
Quanti heading tag usare?
Qui si apre un’altra finestra importante e ti dico subito che non c’è un numero fisso.
Puoi rifarti a quanto ti dicevo prima a proposito di sfruttare il Search Intent per definire la struttura dei tuoi contenuti.
Il ragionamento che ho sempre seguito, e devo dire ha praticamente sempre funzionato, è quello di valutare la quantità di heading da usare e la loro gerarchia in base a quanto potevo andare in profondità su un argomento rispettando l’intento di ricerca.
Facciamo un esempio: quanti sotto-argomenti ti aspetteresti necessari per trattare un argomento come un contenuto che introduca la SEO? Diciamo un post molto “generico” come “cos’è la SEO?”.
Tanti, vero? Cos’è la seo, cosa significa seo, cosa significa l’acronimo seo, qual è la definizione di seo… e via dicendo. É facile aspettarsi una gran quantità di sotto-argomenti che possono tradursi, a livello di heading tag, in altrettanti paragrafi. Diciamo, in questo caso, in altrettanti h2.
Se, invece, devi parlare di “vendita scarpe sportive”, chiaramente la quantità di subtopic a disposizione sarà estremamente ridotta. Potrebbe esserci qualche utente che cerca “offerte” o “economiche” (si, sto ovviamente dando per scontato che le query “vendita scarpe sportive” e “offerte scarpe sportive abbiano lo stesso Search Intent e che quindi vadano usate insieme). E quindi magari potrai creare un h2 che parla delle offerte che fai sulle scarpe sportive. Ma, già soltanto inserendo il genere (“uomo”/“donna”) è ovvio che l’intenzione cambi e quindi siamo da capo a dodici.
Chiaro? Se l’argomento è ampio potresti trovarti ad usare anche decine di h2, condito da tanti h3 quanti ne servono per specificare ulteriormente gli h2.
Se l’argomento è ristretto, perché l’intenzione dell’utente si riduce a una manciata di parole (o parole che cambiano solo per la disposizione dei termini, come “vendita scarpe sportive” e “scarpe sportive vendita”), potresti anche semplicemente non dover usare h2.
C’è solo un heading tag che si dice non dovrebbe essere usato più di una volta. Si, parliamo dell’h1.
Cos’è l’h1, perché è importante e quante volte usarlo
L’h1 è l’heading tag principale, quello che tradizionalmente da il titolo alla pagina.
Riprendendo l’esempio di poco fa, se il mio articolo è un contenuto di stampo informativo/educational che ha l’obiettivo di spiegare la SEO, un buon H1 potrebbe essere banalmente “SEO” (brutto brutto solo con una parola, non invoglia granché alla lettura) o “SEO: cos’è e come funziona” (un po’ inflazionato ma almeno da un colpo d’occhio esaustivo sulle informazioni che l’utente e il crawler possono aspettarsi di trovare in pagina.
Moltissimi SEO ritengono che non dovrebbe esserci più di un h1 in una singola pagina. Ho avuto modo di discuterne anche non troppo tempo fa e devo dire che sono d’accordo con l’affermazione precedente soltanto in parte.
A mio parere, se una pagina ha due tag h1 questo non è né un vantaggio, né uno svantaggio. Semplicemente non cambia nulla.
Prescindiamo dal fatto che con l’avvento dell’HTML5 (che ormai ha già anche qualche anno) l’inserimento di differenti tag h1 in una pagina è pratica piuttosto comune, perché un motore di ricerca dovrebbe ritenere sbagliata la presenza di due h1 in un contenuto? Perché sarebbero due titoli? Perché sembrerebbe di voler abusare dell’h1 come segnale di ranking facendo stuffing? Perché si è sempre detto che l’h1 deve essere uno per pagina?
Sia chiaro: in piena onestà, generalmente io ne metto uno soltanto per pagina, come la quasi totalità dei SEO in Italia. Ci tengo soltanto però soltanto a precisare questo: se un template mette per sbaglio il logo dell’header come h1 (e quindi lo mette in ogni pagina, doppiando quello che tu inserisci nei singoli contenuti) o se vuoi fare un test e usare due h1 in una pagina (ovviamente usa due titoli che contengano query con lo stesso Search Intent!), probabilmente non cambierà proprio un bel niente.
Io il testo l’ho fatto involontariamente (prima) e l’ho replicato volontariamente (poi). Ti basta cercare “occhiali da lettura”. Nella top 3 di Google, per quella e altre query correlate, c’è una pagina di un sito che gestisco. Quel contenuto ha avuto per anni due h1. E stava lì. Me ne sono accorto e ne ho tolto uno, più o meno per altri due anni. Ed è rimasto lì. Poi ne ho messo un altro differente. Ed è ancora lì.
Cos’è cambiato? Nulla.
Ok mettere insieme i tasselli per cercare di massimizzare i risultati che l’ottimizzazione può portare. Ma cerchiamo di rimanere con i piedi per terra e non confondere ogni effetto con una pseudo-causa.
A proposito del numero di tag h1 ti lascio anche questo video di John Mueller… di SEI anni fa.
Ora, John Mueller è a volte volutamente criptico o estremamente semplicistico a proposito dei do e dei don’t della SEO. Ma se ascolti il video direi che, almeno in questo caso, non c’è molto di cui dubitare.
L’h1 non è il Tag Title
Un errore che ho visto spesso. L’h1 non è il tag Title.
Mentre il tag Title è il titolo della pagina web e si trova nell’head, il tag H1 è un tag che si trova nel body di una pagina web e rappresenta il titolo del contenuto della pagina.
Sono due elementi ben differenti ma che, come avrai capito, sono estremamente collegati. Il title viene visualizzato in SERP, e rappresenta la promessa che fai all’utente e al crawler a proposito del contenuto della tua pagina.
Il tag h1 deve mantenere la promessa fatta nel Title. Nell’h1 puoi sbizzarrirti un po’ di più, in termini di spazio disponibile. Ma ricordati che sarebbe il caso che il tag dell’header rispettasse quanto anticipato dal tag Title.
Per mia esperienza non c’è nessun problema se, nonostante siano due elementi differenti, h1 e title siano uguali. É una tecnica di rafforzamento che ho usato spesso, specialmente quanto il set di query con cui l’argomento si esprimeva non era molto ampio.
Tag H1 mancante
Cerca di non lasciare nessuna pagina senza h1. Il tag h1 mancante non è proprio un bel segnale per un motore di ricerca. É un po’ come scrivere un libro e non dargli un titolo: magari ti intriga, ma di certo non è un buon modo per far capire di cosa parla il contenuto, no?
Identificare i tag h1 mancanti è piuttosto semplice: prendi Screaming Frog, scansiona l’intero sito e, nella tab apposita, guarda se ci sono h1 mancanti.
A quel punto c’è solo una cosa da fare: intervenire sulle pagine e titolarle come dovrebbero essere titolate!
Esempio di utilizzo di heading tag per la SEO
Bene, arriviamo all’esempio pratico. Quello che ti propongo è un esercizio di ottimizzazione di un contenuto. Io la chiamo “bozza di On Page” ed è il documento che sono solito mandare ai clienti per “indirizzarli” verso la stesura dei contenuti delle loro pagine.
Come vedrai non è null’altro se non l’applicazione in un caso pratico delle informazioni che ti ho fornito finora.
Partiamo dall’origine: la definizione dell’obiettivo.
Definizione dell’obiettivo attraverso le query di ricerca
Come ti dicevo più su, la definizione degli heading tag da utilizzare non può prescindere dalla ricerca e dall’analisi delle query. Questo perché le parole chiave con lo stesso Search Intent identificano quali informazioni l’utente e il crawler si aspettano di trovare in un contenuto.
Per questo esempio, prendo a riferimento un argomento che ha grandi numeri di ricerca, ipotizzando un utente che cerca informazioni per visitare Roma in un giorno. Diciamo che ho fatto keyword research e analisi delle intenzioni di ricerca, e sono arrivato a definire queste query-argomenti per la stesura del testo:
- cosa vedere a roma in un giorno
- visitare roma in un giorno
- itinerario roma in un giorno
- itinerario roma in un giorno mappa
- itinerario roma in un giorno da stazione termini
- tour roma in un giorno
- cosa fare a roma in un giorno
- roma in un giorno a piedi
In grassetto le parole che si “discostano” dal generico “visitare roma in un giorno”.
Attenzione: è un esempio, non ho fatto realmente keyword research e search intent. Sono anzi piuttosto certo che un’informazione come “visitare roma in un giorno” abbia un intenzione di ricerca differente e meriti, quindi, un contenuto a sé stanti. Prendo questa varietà di sub-topic per spiegarti al meglio la questione heading tag!
Definizione degli heading tag
Detto questo, abbiamo isolato le informazioni che dovrebbero essere nel testo. Come organizzarle in paragrafi? Quello che segue potrebbe essere un metodo valido. Non l’unico, non necessariamente “il migliore” (posto che un migliore assoluto sia definibile). Un metodo che potrebbe funzionare, uno che senz’altro proverei.
<h1>Cosa vedere a Roma in un giorno</h1>
Paragrafo introduttivo generale sul post, include eventuali link interni verso altri post correlati e la query
<h2>I posti da visitare assolutamente a Roma in un giorno</h2>
Quali sono i migliori luoghi di attrazione da visitare in un solo giorno, che contenga la query e correlate.
<h3>Il Colosseo</h3>
Veloce descrizione del monumento, con eventuale link a post dedicato al Colosseo
<h3>L’Altare della Patria</h3>
Veloce descrizione del monumento, con eventuale link a post dedicato all’Altare della Patria
(<h3>Altri monumenti?</h3>)
Veloce descrizione del monumento, con eventuale link a post dedicato all’Altare della Patria
<h2>Esempio di itinerario per Roma in un giorno</h2>
Un esempio di tour di un giorno da fare a Roma
<h3>Mappa dell’itinerario</h3>
Presentazione della mappa e allegato ottimizzato
<h3>Itinerario dalla stazione termini</h3>
Presentazione dell’itinerario dalla stazione termini
…
Come puoi vedere, gli h3 vanno a completare virtualmente il subtopic di ciascun h2. Gli h2, presi insieme, vanno a eviscerare il contenuto dell’h1. Ovviamente non mi sono messo a scrivere tutti gli h2 e gli h3 che avrebbero potuto essere compresi in un contenuto di questa portata, ci avrei impiegato molto più tempo del tempo che impiegherai tu a leggere tutto il post!
Congruenza fra snippet e heading tag
Nella definizione della bozza di OnPage prevedo sempre anche la struttura dei meta-tag dello snippet per due motivi:
- creare continuità fra lo snippet e il contenuto globale della pagina;
- ottimizzare il Title che, come abbiamo visto nel post dedicato, è ancora oggi un segnale di ranking molto forte.
Quindi, andiamo con l’esempio pratico:
- Title: Visitare Romain un giorno: itinerario e mappa
- URL: /visitare-roma-in-un-giorno/
- Description: Abbiamo la guida perfetta per te. Scopri come visitare la Città Eterna in un unico giorno. Scopri l’itinerario e la mappa!
Ho dato più rilevanza alle questioni “itinerario” e “mappa”, ma avrei potuto invece spingere di più su “a piedi” o “dalla stazione termini”. Ricordati di scegliere sempre cosa dire nello snippet in base ai tuoi obiettivi. Su cosa sei più forte? Qual è, secondo la tua analisi, l’informazione più golosa da dare subito agli utenti?
Basa su questo, oltre che sul mero peso delle parole chiave, l’ottimizzazione dello snippet. E, se puoi, fai dei test per vedere come cambia il CTR in base a quanto scrivi nel Title e nella Description.
Andiamo avanti con gli heading tag. Io farei più o meno così.
Ottimizzare l’h1
<h1>Cosa vedere a Roma in un giorno</h1>
Questo h1 mi permette di riprendere il Title e confermare quanto scritto nello snippet.
Ricorda: di tutti, l’h1 è senz’altro il segnale più forte in pagina. Fai in modo che sia coerente con tutto il contenuto nel body e con quanto hai scritto nello snippet.
E, soprattutto, ricorda che dopo ogni heading tag (h1, h2, h3, h4, h5, h6) deve esserci una porzione di testo. Altrimenti cosa stai titolando?
Dopo l’h1 inserisci un paragrafo di testo che dia il benvenuto all’utente, fornisca informazioni sul post, dica chi sei, eventualmente utilizzi dei link interni verso contenuti strategici (se è il caso di farlo. A volte potrebbe non essere giusto distogliere l’attenzione dell’utente e del crawler dalla pagina). Insomma: parla e spiega.
Ottimizzare gli h2 e gli h3
Fai attenzione quando scendi molto in profondità, perché è molto probabile che il contenuto degli h3 non sia pienamente condiviso lato search intent con il contenuto principale del post. Può andare bene come “lancio” dell’argomento, ma può capitare (spesso) che quelle informazioni appartengano per loro natura a un altro contenuto.
Ad esempio, prendi gli h3 dei singoli monumenti, inclusi nell’h2 “I posti da visitare assolutamente a Roma in un giorno”. Sicuramente un utente che cerca informazioni sul Colosseo (e quindi cerca, diciamo, “colosseo storia” o simili), non potrà trovare nella pagina di “visitare roma in un giorno” informazioni che possano soddisfare la sua esigenza. Avrà bisogno di un contenuto ad hoc.
Dall’altra parte, però, come si può pensare di fornire informazioni adeguate al turista che vuole visitare Roma senza citare il Colosseo?
Qui sta la difficoltà: arricchire il contenuto principale con argomenti che lo completino senza incrociare l’obiettivo degli specifici utenti e cannibalizzare pagine. In questo caso specifico, il problema è indicato nello schema di paragrafazione. “Veloce descrizione del monumento, con eventuale link a post dedicato all’Altare della Patria” significa proprio questo: citare il monumento e rimandare a un contenuto dedicato per chi vuole conoscerne storia, caratteristiche e altre informazioni.
Cosa dice Google degli heading tag?
Google è da sempre un grande sostenitore dell’utilizzo degli heading tag nella strutturazione dei contenuti.
Come hai potuto vedere (faccio riferimento al video che trovi in uno dei paragrafi precedenti), già circa 6 anni fa Mueller poneva una grande attenzione alla corretta gestione delle intestazioni per facilitare il crawler nella comprensione di tutto il contenuto della pagina.
Concetto che è stato ribadito più volte. Ad esempio, nel 2020 sempre John Mueller segnalò gli heading tag come un forte segnale di ranking per i contenuti. Non l’unico, ovviamente, nè necessariamente il più importante. Ma comunque da sfruttare. Trovi qui la fonte: https://www.searchenginejournal.com/google-heading-tags-important/377592/.
Ci sono decine di esempi come questo: ti è sufficiente cercare su Google stesso “heading tags google” e troverai un’infinità di vecchie news che trattano l’argomento.
In aggiunta, se vuoi avere altre indicazioni strutturali sulla gestione degli heading tag per la SEO, ti rimando al post della Documentazione Google per i Developer sui tag di intestazione, che trovi a questo link: https://developers.google.com/style/headings.
Conclusioni
Anche per gli heading tag direi che ci siamo.
Come sempre, se hai dubbi o perplessità, vuoi dire la tua o sei in disaccordo con quanto ho scritto usa i commenti del blog per dire la tua!