Hai mai sentito parlare delle Speculation Rules API? Se lavori nel web o nel digital marketing è importante conoscere quanti più strumenti possibile per poter migliorare l’esperienza degli utenti. Vediamo quindi assieme cosa sono e come aggiungerle al tuo sito web.
Le Speculation Rules API consistono in una serie di regole che permettono al browser di anticipare le azioni dell’utente, velocizzando notevolmente il caricamento delle pagine attraverso due metodi principali: prefetch o prerender 🚀.
Al momento queste API non sono supportate da Firefox e Safari mentre tutti i browser basati su Chromium (come Chrome, Brave, Arc, ecc.), Edge e Opera hanno il pieno supporto, malgrado vengano ancora dichiarate come sperimentali (consulta sempre il sito caniuse.com per avere informazioni aggiornate sul supporto delle tecnologie).
Prerender o prefetch: cosa scelgo?
Come abbiamo visto le tipologie di accelerazione utilizzate dalle speculation rules sono solamente 2 ma, per poterle sfruttare al meglio, è bene fare chiarezza in cosa differiscono e quali conseguenze hanno una volta inserite. Vediamo assieme!
- Prefetch – Il metodo prefetch indica al browser di scaricare solamente le risorse principali (normalmente il codice HTML della pagina) senza però effettuare alcun rendering. Questo metodo è utile quando sappiamo che queste risorse potrebbero servire, ma non subito o quando non vogliamo sovraccaricare il server sfruttando troppo le sue risorse. In questo modo puoi accelerare un po’ i tempi senza mettere troppo sotto pressione il tuo server.
- Prerender: Qui le cose si fanno ancora più interessanti! Il browser non solo scarica l’HTML della pagina ma carica tutte le risorse in background ed effettua il rendering, rendendola pronta all’uso non appena l’utente clicca ✨. Questo metodo è perfetto per far caricare quasi istantaneamente pagine chiave del tuo sito…ma attenzione a non esagerare altrimenti consumerai tutte le risorse del tuo server!
➡️ Se arrivato fin qui ti stai chiedendo se caricare le pagine in pre-render possa influenzare le metriche dei tool di tracciamento la risposta è no.
Di norma questi strumenti, GA4 compreso, conteggiano le visualizzazioni di pagina solo quando la pagina viene effettivamente visualizzata attraverso le API Page Visibility quindi puoi stare tranquillo.

Cos’è l’eagerness delle speculation rules?
Il concetto di “eagerness” (letteralmente “impazienza”) riguarda quanto il browser è disposto a “scommettere” sul fatto che l’utente aprirà una certa risorsa. In pratica esprime quanto aggressivo deve essere il pre-caricamento delle risorse 🔥.
All’interno delle Speculation Ruels API esistono 3 livelli principali:
- Immediate: indica il livello più aggressivo in cui tutte le risorse vengono caricate il prima possibile, non appena il browser identifica le regole di speculation. Questa soluzione è ottima per le pagine importanti o molto frequentate ma, come già detto, occhio alla banda!
- Moderate: inizia il pre-caricamento solo se tieni il puntatore su un link per almeno 200 millisecondi (o sull’evento pointerdown) e sui dispositivi mobili in cui non è presente alcun evento hover.
- Conservative: in questo caso il browser attiva il pre-caricamento solamente al click o touch di un link o bottone. Cosa cambia rispetto al normale caricamento? Beh di norma il caricamento comincia solamente nel momento del rilascio del click quindi capisci bene che il vantaggio è minimo ma, di contro, puoi preservare molte più risorse del server.
Esiste infine un ultimo livello chiamato eager 🤯 che al momento è assolutamente identico al livello immediate. Google prevede di inserirlo in futuro tra i livelli Immediate e Moderate quindi al momento ti sconsiglio di utilizzarlo.
⚠️ A prescindere dal livello di eagerness che deciderai di utilizzare tieni presente che Chrome impone delle limitazioni atte ad impedire un uso eccessivo delle risorse. Ad oggi il limite è di 50 prefetches o prerendering per i livelli Intermediate e Eager e solo di 2 per i livelli Moderate e Conservative.
Consigli pratici

Bene, ora che sai tutto sulle Speculation Rules vediamo come applicarle nella pratica e qualche caso specifico.
L’utilizza delle API è piuttosto semplice, si tratta di un codice JSON che può essere inserito sia nell’intestazione HTTP che inline.
Una volta creato lo script dovrai solamente inserire il codice nell’header del tuo sito modificando il file header.php, utilizzando un plugin di gestione degli snippets di codice o, perché no, iniettandolo tramite Google Tag Manager.
La struttura di base è la seguente:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"eagerness": "moderate"
}]
}
</script>
Come vedi viene specificato:
- il metodo – prerender o prefetch (nell’esempio di sopra trovi prerender)
- la sorgente – può essere “document”, per identificare il contenuto in cui inserisci il JSON o utilizzare una Regex, oppure “list” per fornire una lista di URL
- l’eagerness – anche in questo caso può essere uno dei livelli visti in precedenza
Ovviamente questa è una regola semplice ma può essere arricchita con comandi where per creare combinazioni più complesse.
😵💫 Cerchi una soluzione più semplice?
Nessun problema! Eccoti alcune alternative:
➡️ Se utilizzi Cloudflare, ad esempio, troverai il servizio Speed Brain all’interno della sezione Speed alla voce Ottimizzazione. Questi altro non è che l’applicazione delle Speculation Rules nella loro forma più lieve, ovvero con eagerness di livello conservative.
➡️ Il tuo sito usa WordPress? Il Performance Team di WordPress (di cui fa parte anche Google) ha rilasciato un plugin gratuito con cui puoi gestire in maniera estremamente semplice le Speculation Rules. Ti basterà scaricarlo dal repository ufficiale, direttamente dal backend o dalla directory ufficiale di WordPress.
➡️ Cerchi un metodo semplice ma allo stesso tempo completo per creare regole specifiche? Vuoi avere un maggiore controllo ma non conosci JSON? Anche in questo caso c’è una soluzione!
Il team di WP Speed Matters ha creato un tool gratuito per creare speculation rules che ti permette di generare il codice JSON in maniera semplice e veloce.
Come posso verificare che le regole di speculation siano attive?
Hai inserito le Speculation Rules e vuoi verificare che siano state applicate correttamente? Niente di più facile.
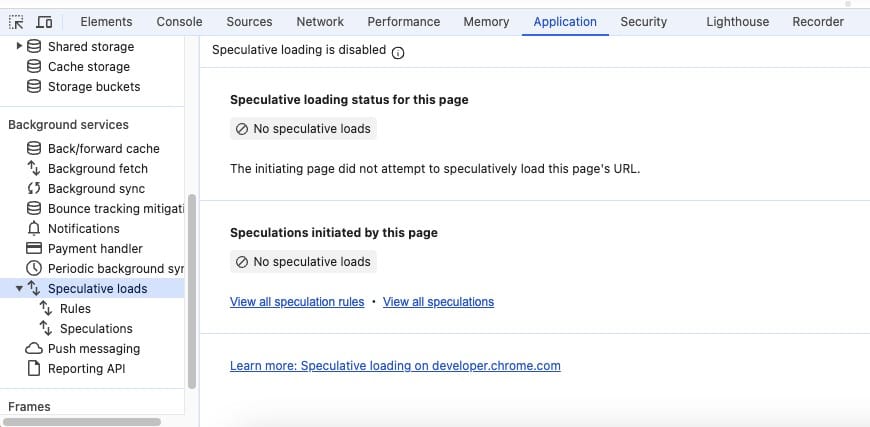
Utilizzando l’Inspector di Chrome troverai una voce chiamata “Speculative loads” all’interno della tab Application dove potrai vedere quante e quali regole sono state applicate.

Se il tuo sito fa abbastanza traffico potresti inoltre trovare i dati delle nuove regole anche nella tab Navigation Type della dashboard CrUX ma considera che potrebbero volerci fino a 30 giorni per vedere evetuali aggiornamenti.
Ricapitolando: le Speculation Rules API sono uno strumento potente per migliorare la percezione di velocità del tuo sito. Con una strategia oculata, potrai offrire un’esperienza utente fluida e reattiva, distinguendoti dalla concorrenza.
Tieni sempre d’occhio le risorse del tuo server ma non perdere l’occasione di offrire caricamenti istantanei delle tue pagine.



